
1. 개요
안녕하세요! 지난 포스팅에서는 고래스킨 다운로드 및 적용 방법에 대해 알아보았습니다. 이번 포스팅에서는 고래스킨 적용 후에 필요한 설정들에 대해 알아보도록 하겠습니다. 블로그 목적 및 용도에 맞게 필요한 설정들을 변경하셔서 사용하시면 됩니다. 고래스킨 다운로드 및 적용에 대해서는 지난 블로그를 참고 부탁드립니다.
[티스토리 관리] 티스토리 고래 스킨 (v4.2) 적용 (다운로드, 스킨 등록 및 적용) 총정리
1. 개요 블로그를 시작한지 1개월 드디어 구글 애드센스 승인을 받았습니다. 구글 애드센스 승인을 기념해서 마음에 안들었던 기존 스킨에서 고래 스킨으로 변경해보려고 합니다. 그럼 이번 포
onceadayedu.tistory.com
2. 블로그 제목 헤더 영역 배경색 수정
고래 스킨 적용 후, 블로그 제목 헤더 영역 제목 색상을 수정하시려면, 1) 레이아웃 설정에서 변경과 2) html 편집에서 변경하는 두가지 방법이 있습니다. html 편집에서 변경을 하면 레이아웃 설정에서 변경 할 수 없으니 가급적 레이아웃 설정에서 변경하는 방법을 추천드립니다.
1. 레이아웃 설정 변경
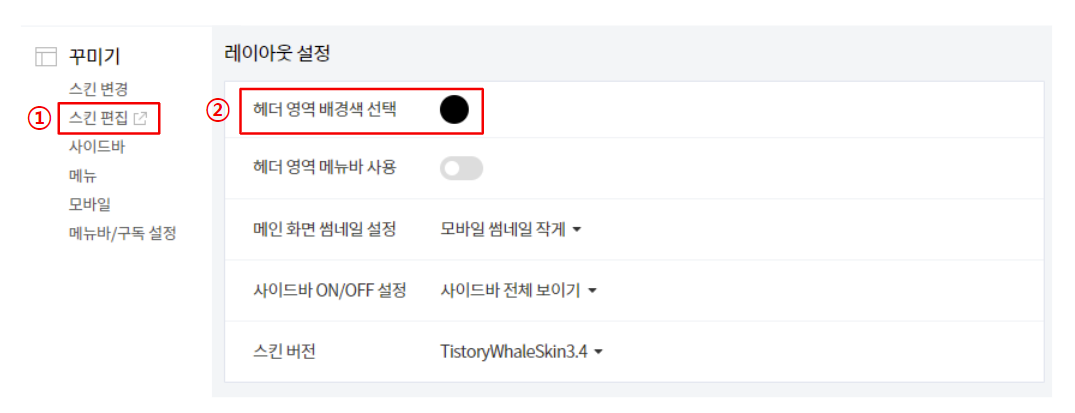
[관리자] → ① [스킨 편집] → ② [헤더 영역 배경색 선택] 에서 색상을 변경하고, 상단의 [적용]을 선택하시면 헤더 영역 색상이 변경됩니다.

2. html 편집 변경
1) [관리자] → ① [스킨 편집] → ② [html 편집]을 선택합니다.

2) ① [CSS] → [#header_wrap] → ② [background] 색상을 변경한 뒤, [적용]을 누르면 변경이 완료됩니다.

3. PC 화면 블로그 헤더 영역 폰트 크기 및 위치 변경
1) [관리자] → ① [스킨 편집] → ② [html 편집]을 선택합니다.

2) [CSS 편집창]에서 ① [#header_wrap #headr_gnb #header_title a] 에서 font-size를 20px에서 25px로 변경합니다. ② [header_wrap #header_gnb] 부분에 text-align : center를 추가해줍니다. 만약 좌측 정렬을 원하시면 text-align : left를 추가하시면 됩니다.

4. 메뉴 변경
다음으로 블로그 제목 아래 홈, 태그, 방명록이 있는 [메뉴]를 수정하시려면 다음과 같이 수정합니다.
1. PC 메뉴 변경
1) [관리자] → ① [스킨 편집] → ② [html 편집]을 선택합니다.

2) ① [html 편집창]에서 아래 ② [태그, 방명록] 부분을 수정합니다.

3) 태그, 방명록 부분을 다음 ①과 같이 수정한 뒤, [적용]을 선택합니다.

4) 적용 결과는 다음과 같습니다.

2. 모바일 메뉴 변경
모바일 메뉴는 다음과 같이 변경합니다.
1) [관리자] → [꾸미기] → ① [메뉴] 을 선택합니다. 그 다음 태그, 방명록을 삭제한 뒤 아래 ②와 같이 카테고리를 추가합니다. 그리고 ③ [변경사항 저장]을 선택합니다.

2) [꾸미기] → ① [스킨편집] → ② [헤더 영역 메뉴바 사용]을 선택합니다. 그리고 상단에 있는 [적용]을 선택합니다.

3) 적용한 결과는 다음과 같습니다. ① 과 같이 모바일 메뉴가 적용된 것을 확인할 수 있습니다.

5. 사이드바 변경
사이드바 메뉴는 다음과 같이 변경합니다.
1) [관리자] → [꾸미기] → ① [사이드바] 를 선택합니다. ② 사이드바1에 필요한 메뉴를 구성한 뒤, ③ [변경사항 저장]을 선택합니다.

6. 블로그 인기글 폰트 수정
블로그 인기글의 폰트가 큰 것 같아서 폰트 크기를 수정해줍니다.
1) [관리자] → ① [스킨 편집] → ② [html 편집]을 선택합니다.

2) ① [CSS 편집창]에서 [.popularPost .right-pop]의 font-size를 15px → 13px로 변경합니다.

7. 블로그 글 발행 시간 숨기기
고래스킨은 블로그글의 발행 시간까지 나옵니다. 발행 시간이 노출되는 것이 싫으신 분들은 발행시간을 다음과 같이 수정하여 안보이게 할 수 있습니다.
1) [관리자] → [스킨 편집] → [html 편집]을 선택합니다.
2) 2023. 7. 8. 14:45를 검색해서 전체 2023. 7. 8.로 변경해준 뒤, 상단의 적용을 선택합니다.

3) 적용된 결과는 아래와 같습니다.

8. 제목 안잘리게 하기
고래스킨 메인 페이지에 블로그글의 제목이 한줄만 보입니다. 전체 제목을 보이도록 하려면 다음과 같이 수정하면 됩니다.
1) [관리자] → [스킨 편집] → [html 편집]을 선택합니다.
2) ① [CSS 편집창]에서 [.list_detail_wrap .post_title]에 아래와 같이 ② [white-space: normal]를 추가해준 뒤, 상단의 [적용]을 선택합니다.

3) 적용된 결과는 아래와 같습니다.

9. 마치며
이상으로 고래스킨 적용 후 설정 변경에 대해 알아보았습니다. 설정 관련 정보는 [에센라이프] 카페에도 많은 정보가 있으니 참고하시면 될 것 같습니다. 그럼 다음 포스팅에서는 애드센스를 적용을 해보도록 하겠습니다.
방문해주셔서 감사드립니다.
이글이 도움이 되셨다면, 공감, 댓글, 구독 부탁드릴께요!
'블로그 관리 및 설정 > 티스토리 관리 및 설정' 카테고리의 다른 글
| [티스토리 관리] 구글 애드센스 '판매자 정보를 Google sellers.json 파일에 게시하기 바랍니다.' 경고 해결 방법 (0) | 2023.07.08 |
|---|---|
| [티스토리 관리] 스킨 변경 및 스킨 변경 전후 필수 작업 (1) | 2023.07.08 |
| [티스토리 관리] 티스토리 고래 스킨 (v4.2) 적용 (다운로드, 스킨 등록 및 적용) 총정리 (0) | 2023.07.08 |
| [티스토리 SEO 최적화] Alt 태그 누락 경고 해결 및 Alt 태그 추가하기 (0) | 2023.07.01 |
| [티스토리 SEO 최적화] "<H1> 요소가 2개 이상 발견, 2개 인스턴스 확인했습니다." 해결 방법 (0) | 2023.07.01 |




