
1. 개요
안녕하세요! 블로그에 글을 쓰다보면 새로운 글 또는 웹 사이트로 이동을 시켜줄 링크를 사용하실 경우가 많이 있습니다. 이때 이미지, 텍스트, 링크 버튼 등을 사용할 수 있습니다. 이 중에서 링크 버튼을 사용하시면 효과적으로 다른 블로그 글이나, 웹사이트로 이동할 수 있습니다. 또한 링크 버튼을 잘 사용하시면 애드센스 수익을 증대시킬 수 있습니다. 그럼 이번 포스팅에서는 링크 버튼을 만들어서 적용하는 방법에 대해 알아보도록 하겠습니다.
2. Button Generator
1. Button Generator
'Button Generator'는 링크 버튼 및 코드를 쉽게 만어주는 사이트입니다. Button Generator를 이용하시면 내가 원하는 링크 버튼을 쉽게 생성할 수 있습니다.
A useful tool for designing css buttons
Button generator is a free online tool that allows you to create cross browser css button styles.
www.bestcssbuttongenerator.com
2. 내가 원하는 디자인 및 모양 꾸미기
먼저 ① 내가 원하는 디자인의 버튼을 선택합니다. ② 텍스트 및 사이지, 경계, 그림자 등을 변경합니다. ③ 원하는 디자인을 생성했으면 아래 [Get Code]를 선택합니다.

3. 생성된 코드 저장하기
다음과 같이 ① html 코드, ② css 코드가 생성됩니다.

3. 링크버튼 서식 만들기 및 적용
1. CSS 편집
1) 아래와 같이 [관리자] → ① [스킨편집] → ② [html] 편집으로 들어갑니다.

2) 아래와 같이 ① [CSS 편집창]에서 ② 위에 생성된 CSS 코드를 입력합니다. 그리고 ③ color 부분에 !important 를 추가합니다. 그리고 ④ 적용을 누릅니다.

2. 서식 생성
1) 아래와 같이 [관리자] → ① [서식 관리] → ② [서식쓰기]로 들어갑니다.

2) [html] 창에서 생성된 코드 중 html 코드를 입력 한 뒤 저장합니다.

3. 서식 적용
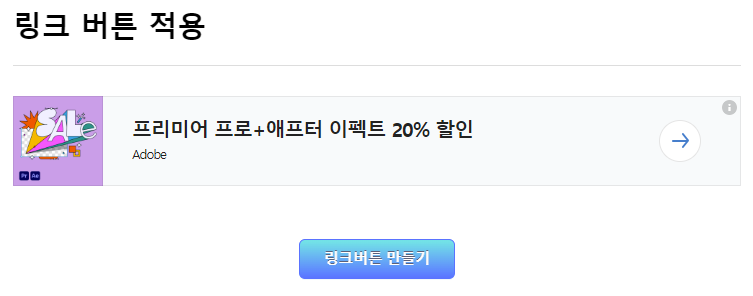
글쓰기에서 생성한 링크 버튼 서식을 적용하고, ① [이동할 링크 정보], ② [버튼 텍스트]를 변경 합니다.

아래와 같이 링크 버튼이 생성된 것을 확인하실 수 있습니다.

4. 마치며
이상으로 링크 버튼을 생성하고 적용하는 방법에 대해 알아보았습니다. 링크 버튼은 사용자에게 새로운 블로그 글로로 안내하거나 다른 사이트로 이동하도록 유도하는데 유용하게 사용하실 수 있습니다. 잘 설계된 링크는 사용자 경험을 향상시키고, 정보를 찾는 사용자에게 더 많은 가치를 제공할 수 있고, 또한 애드센스 수익 향상에 도움이 될 수 있습니다.
연관 정보
[티스토리 필수 설정] 다양한 제목 서식 꾸미기
지난 포스팅에서 기본 제목 서식 설정에 대해 알아보았습니다. 기본 제목 서식 설정 및 적용 방법에 대해 모르시는 분들은 지난 포스팅을 참고해주시면 감사하겠습니다. [티스토리 필수 설정]
onceadayedu.tistory.com
[티스토리 필수 설정] 다양한 글상자 꾸미기
1. 개요 지난 포스팅에서는 다양한 제목 서식을 만들어서 적용하는 방법에 대해 알아보았습니다. 그럼 이번 포스팅에서는 다양한 글상자 서식을 만들고 적용하는 방법에 대해 알아보도록 하겠
onceadayedu.tistory.com
방문해주셔서 감사드립니다.
이글이 도움이 되셨다면, 공감, 댓글, 구독 부탁드릴께요!
'블로그 관리 및 설정 > 티스토리 관리 및 설정' 카테고리의 다른 글
| [티스토리 필수설정] 구글 애드센스 (Google Adsense) 초보를 위한 수동 광고 설정 총정리! (3) | 2023.07.22 |
|---|---|
| [티스토리 관리] 자동 목차 만들기 (고래 스킨) (14) | 2023.07.17 |
| [티스토리 관리] 고래스킨 이미지 그림자 효과 넣기 (0) | 2023.07.08 |
| [티스토리 관리] 구글 애드센스 '판매자 정보를 Google sellers.json 파일에 게시하기 바랍니다.' 경고 해결 방법 (0) | 2023.07.08 |
| [티스토리 관리] 스킨 변경 및 스킨 변경 전후 필수 작업 (1) | 2023.07.08 |




